Мысли
24.04.2009
Простота и удобство в повседневном использовании медиавики с лихвой компенсируются геморроем в ее настройке)) Мировая гармония в порядке.
Следующий шаг — чисто косметический.
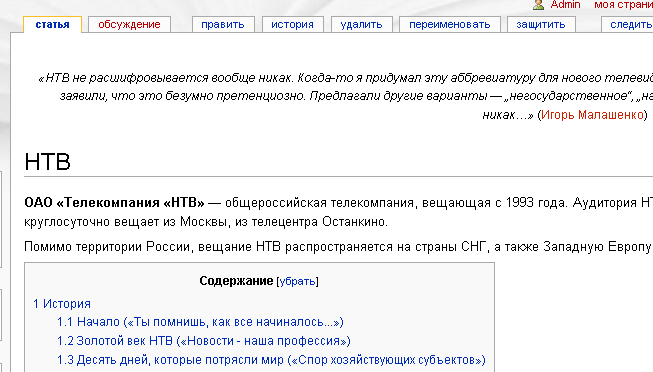
Над каждой страничкой находится набор вкладок — «статья», «обсуждение», «править», «история» и т.д.
Давайте уберем вкладку «править» для тех пользователей, которые не вошли в систему. Для этого открываем страницу MediaWiki:Monobook.css (http://yoursite/wiki/MediaWiki:Monobook.css) — это обыкновенный css, но хранится не файле, а в вики-странице — и добавляем туда строку.
#ca-edit { display: none; }
Вкладка исчезает.

Конечно, это не запретит редактирование страницы в принципе — для этого нужно настроить права пользователей (шаг 3).
Сайт на MediaWiki. Шаг 10. Добавляем счетчик
11.03.2009
Самый волнующий момент в жизни сайта — это появление у него счетчика)
Чтобы добавить счетчик, запишем его код в файл (например, li.php) и добавим в MonoBook.php следующую строку сразу после закомментированного в прошлый раз фрагмента
?><div id="f-copyrightico"><?php include("li.php"); ?></div><?php
Готово! На месте удаленной кнопки появился счетчик)

Сайт на MediaWiki. Шаг 9. Настраиваем футер
11.03.2009
Футер — это блок под основной страницей, в котором обычно находятся ссылки на лицензию, информацию о политике конфиденциальности, описание сайта и картинки MediaWiki.
![]()
Давайте уберем из футера все ссылки, оставив в нем лишь информацию о количестве просмотров и дате последнего изменения страницы.
Для этого придется отредактировать файл скина /skins/MonoBook.php (по умолчанию используется скин MonoBook). Открываем этот файл и находим в нем массив
$footerlinks = array(
'lastmod', 'viewcount', 'numberofwatchingusers', 'credits', 'copyright',
'privacy', 'about', 'disclaimer', 'tagline',
);
Каждый из элементов массива соответствует элементу футера.
- lastmod — время последнего изменения; изменить его формат можно на странице MediaWiki:Lastmodifiedat
- viewcount — количество просмотров; изменить формат можно на странице MediaWiki:Viewcount
- numberofwatchingusers — количество пользователей, которые просматривают страницу; изменить формат можно на странице MediaWiki:Number of watching users pageview (для активации опции нужно добавить строку $wgPageShowWatchingUsers = true; в LocalSettings.php).
- copyright — информация о копирайте (см. MediaWiki:Copyright). Параметр $1 на этой странице заменяется ссылкой на детали лицензии вашей вики. В файле LocalSettings.php параметр $wgRightsText определяет текст ссылки, а параметр $wgRightsPage или $wgRightsUrl задает ссылку на внешний URL.
- privacy — обычная ссылка (ее текст — в MediaWiki:Privacy, URL — в MediaWiki:Privacypage).
- about — обычная ссылка(ее текст — в MediaWiki:Aboutsite, URL — в MediaWiki:Aboutpage).
- disclaimer — обычная ссылка (ее текст — в MediaWiki:Disclaimers, URL — в MediaWiki:Disclaimerpage).
Оставим в футере только число просмотров и дату последнего изменения:
$footerlinks = array(
'viewcount', 'lastmod',
);
Скопируйте скрипт на сервер и обновите страницу в браузере с очисткой кэша (Ctrl + F5). Результат таков.

Изменим формат этих сообщений на страницах MediaWiki:Lastmodifiedat и MediaWiki:Viewcount.

В заключение удалим из футера одну из двух картинок — ту, что слева.

Для этого находим в MonoBook.php следующий код
if($this->data['copyrightico']) { ?>
<div id="f-copyrightico"><?php $this->html('copyrightico') ?></div>
<?php }
и комментируем его. Готово!

По умолчанию в MediaWiki загружается Заглавная_страница. То есть, если мы откроем в браузере адрес http://yoursite или http://yoursite/wiki, то увидим именно ее.
Как ее изменить? Очень просто. Достаточно отредактировать страницу MediaWiki:Mainpage, которая и содержит ссылку на страницу, которая считается главной. Просто введите туда название своей страницы.

Ссылка на главную страницу в панели навигации должна измениться автоматически. Если этого не произошло, отредактируйте страницу MediaWiki:Sidebar вручную (см. шаг 6).
Некоторое время назад Википедия собирала пожертвования на следующие полгода своей жизни. Над каждой страницей висел баннер с просьбой пожертвовать кто сколько сможет и прогрессбаром в шесть миллионов долларов.
Сделать такую же штуку у себя очень просто. Для этого достаточно отредактировать страничку MediaWiki:Sitenotice (http://yoursite/wiki/MediaWiki:Sitenotice).

Результат будет таким.

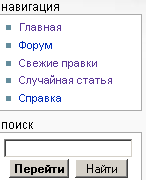
 Панель навигации в MediaWiki находится слева от содержимого страницы и обычно содержит ссылки на разные служебные страницы и форму поиска. Ее настройке посвящен целый раздел справки, из которого можно узнать, как настроить ссылки в каждом из блоков панели (поиск, инструменты, навигация), поменять блоки местами, добавить или удалить блоки или даже загружать разные панели инструментов для зарегистрированных и незарегистрированных пользователей.
Панель навигации в MediaWiki находится слева от содержимого страницы и обычно содержит ссылки на разные служебные страницы и форму поиска. Ее настройке посвящен целый раздел справки, из которого можно узнать, как настроить ссылки в каждом из блоков панели (поиск, инструменты, навигация), поменять блоки местами, добавить или удалить блоки или даже загружать разные панели инструментов для зарегистрированных и незарегистрированных пользователей.
Мы ограничимся настройкой ссылок в блоке «навигация».
Настройки панели навигации находятся на страничке MediaWiki:Sidebar. Откройте ее в своем браузере (http://yoursite/wiki/MediaWiki:Sidebar) и перейдите в режим правки.
По умолчанию ее содержимое таково:
* navigation
** mainpage|mainpage
** portal-url|portal
** currentevents-url|currentevents
** recentchanges-url|recentchanges
** randompage-url|randompage
** helppage|help
** sitesupport-url|sitesupport
Строки с одной звездочкой — заголовки блоков, с двумя — ссылки. Ссылки могут представлять собой внешние ссылки или ссылки на служебные страницы википедии (подробнее здесь).
Мы изменим некоторые ссылки таким образом:
* navigation
** mainpage|Главная
** http://ntvkotorogouzhe.net/forum|Форум
** recentchanges-url|recentchanges
** randompage-url|randompage
** helppage|help
Сайт на MediaWiki. Шаг 5. Меняем favicon
10.03.2009
![]()
Чтобы поменять иконку в адресной строке браузера (favicon), загрузите файл иконки размером 16 * 16 или 32 * 32 пиксела в корень установленной вики (каталог /w) и добавьте в LocalSettings.php следующую строку, которая содержит путь до файла иконки:
$wgFavicon = "{$wgScriptPath}/favicon.ico";
Сайт на MediaWiki. Шаг 4. Добавляем логотип
06.03.2009
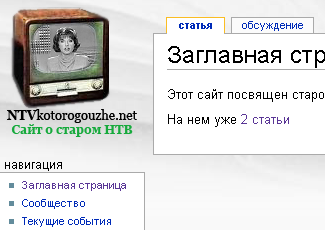
Добавить логотип очень просто. Достаточно загрузить картинку размером 135 * 135 пискелей с прозрачным фоном в папку /w/images и добавить в файл LocalSettings.php такую строку:
$wgLogo = "{$wgScriptPath}/images/logofinal.png";
У вас получится что-то такое :))

P.S. Логотип ужасен, конечно, я его потом перерисую, но в нем есть концепция…
Сайт на MediaWiki. Шаг 3. Запрещаем анонимным пользователям создавать и редактировать страницы
03.03.2009
Не прошло и пары месяцев с того момента, как я установил движок, как все страницы заполнились спамом. Чтобы этого избежать, нужно запретить анонимным пользователям создавать и редактировать страницы.
Как это сделать? Добавьте в файл LocalSettings.php следующие строки
$wgGroupPermissions['*' ]['createaccount'] = true;
$wgGroupPermissions['*' ]['read'] = true;
$wgGroupPermissions['*' ]['edit'] = false;
$wgGroupPermissions['*' ]['createpage'] = false;
$wgGroupPermissions['*' ]['createtalk'] = false;
По умолчанию ссылки выглядят так: /w/index.php?title=article. Чтобы сделать их такими же, как в Википедии, есть полтора десятка способов.
У меня сработал такой:
В файл LocalSettings.php добавляем следующий код:
$wgScriptPath = "/wiki";
$wgScript = "$wgScriptPath/index.php";
$wgRedirectScript = "$wgScriptPath/redirect.php";
$wgArticlePath = "$wgScriptPath/$1";
В корневом каталоге сайта создаем файлик .htaccess со следующим содержимым:
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^wiki/(.+)$ /wiki/index.php?title=$1 [L,QSA]
 Отпустив Саймона и Гарфанкела в свободное плавание, займемся новым не менее интересным проектом, призванным сохранить для потомков ту уникальную страницу в истории отечественного телевидения, имя которой — старое НТВ. Рабочее название — «НТВ, которого уже нет».
Отпустив Саймона и Гарфанкела в свободное плавание, займемся новым не менее интересным проектом, призванным сохранить для потомков ту уникальную страницу в истории отечественного телевидения, имя которой — старое НТВ. Рабочее название — «НТВ, которого уже нет».
Я долго думал над тем, какой движок выбрать — хотелось, чтобы сайт в очередной раз перевернул наши представления о том, как надо делать сайты был красивым и в то же время допускал совместную работу над статьями для нескольких пользователей… Остановился на MediaWiki — том самом движке, на котором работает Википедия. Может быть, когда-нибудь я узнаю движок настолько хорошо, чтобы сделать сногсшибательный дизайн 🙂
Но оказалось, что настройка вики — не самое простое дело во многом потому, что те или иные решения разбросаны по всему интернету (в частности, по другим вики :))
***
Скачиваем последнюю версию движка отсюда. Создаем каталог w (лучше назвать его именно так, а не wiki; почему — узнаем чуть позже :)), копируем туда файлы.
Перед началом установки открываем на запись для всех пользователей каталог config. Затем открываем в браузере адрес http://yoursite/w. Вводим нужные настройки и видим сообщение об успешном завершении установки.
Заходим в каталог config, находим там файл LocalSettings.php и копируем его в корневой каталог wiki. Удаляем каталог config или закрываем его на запись. Voila!
***
Я не сразу понял идею с конфигами, которых на самом деле два 🙂 Первый /includes/DefaultSettings.php содержит настройки по умолчанию, которые можно перегрузить во втором LocalSettings.php.
Таким образом, чтобы добавить нужную вам настройку, просто перегрузите ее в файле LocalSettings.php.