Обзор OpenCMS. Часть первая
01.02.2008
hostinfo.ru | 01.02.2008
 OpenCMS – профессиональная система управления содержимым веб-сайтов и интранет-систем любой сложности от сайтов-презентаций до новостных порталов и корпоративных решений. Система написана на Java и может работать на различных серверах приложений Java (в частности, Tomcat), для хранения данных могут использоваться СУБД MySQL, Oracle, PostgreSQL или Microsoft SQL Server (начиная с версии 7.0.3 – также DB2 и HSQL).
OpenCMS – профессиональная система управления содержимым веб-сайтов и интранет-систем любой сложности от сайтов-презентаций до новостных порталов и корпоративных решений. Система написана на Java и может работать на различных серверах приложений Java (в частности, Tomcat), для хранения данных могут использоваться СУБД MySQL, Oracle, PostgreSQL или Microsoft SQL Server (начиная с версии 7.0.3 – также DB2 и HSQL).
Система создана немецкой компанией Alkacon и распространяется бесплатно по лицензии GNU LGPL.
В отличие от блоговых и других движков, с которыми обычно работает один пользователь, OpenCms предоставляет каркас для профессионального сайта, над которым работает ряд специалистов. Для разработчиков предусмотрены мощная система шаблонов, поддержка Enterprise Java Beans, интеграция с сервером приложений; для администраторов и IT-специалистов – поддержка кластеризации, система кеширования, система ролей и управления правами пользователей; для редакторов – удобный WYSIWYG-редактор контента.На данный момент OpenCms используется рядом организаций, включая подразделения EADS, Renault, British Petroleum, театр «Ла Скала», Oriflame, Dreamworks, ряд крупных европейских банков, страховых обществ, университетов и т. п. В России OpenCms использует Иркутский государственный университет, региональные подразделения МТС, а также государственные организации, например администрация Томской области.
Основные преимущества OpenCMS таковы:
- повышенная продуктивность (удобный редактор контента позволяет пользователям сосредоточиться на работе над контентом веб-сайта, вместо того чтобы осваивать навыки программирования);
- удобство разработки (создание сайтов на основе разработанных ранее шаблонов);
- удешевление процесса (для работы над контентом не нужно привлекать сторонних специалистов);
- независимость от платформы (OpenCMS с равным успехом может работать на платформах Windows NT/2000, Linux, Unix, Solaris и т. д.);
- сокращение сроков разработки (наличие большого количества готовых компонентов, которые легко интегрируются в готовые сайты на базе OpenCMS, существенно сокращает сроки разработки);
- повышенная надежность и гибкость (OpenCms подходит как для небольших интранет-решений и корпоративных веб-сайтов, так и для масштабных проектов);
- открытый исходный код;
- бесплатная лицензия (лицензия LGPL позволяет пользователю использовать приложение бесплатно, без уплаты лицензионных сборов).
В первой части обзора мы рассмотрим установку и рабочую среду OpenCMS, во второй – подробно поговорим о структуре проекта в OpenCMS и создадим небольшой проект.
Установка
Установка OpenCMS довольно проста. Перед установкой CMS необходимо установить Java 2 SDK версии 1.5 или выше (загрузить ее можно с сайта Sun), сервер приложений Tomcat версий 5.0.x или 5.5.x (загрузить его можно с сайта Apache) и СУБД (MySQL, Oracle или PostgreSQL).Каталог, в который установлен Tomcat, необходимо прописать в переменную среды CATALINA_HOME, каталог, в который установлена Java, – в переменную среды JAVA_HOME.
Скопируйте war-архив OpenCMS (загрузить последнюю версию системы можно отсюда) в корень каталога приложений сервера (для сервера Tomcat — это каталог CATALINA_HOME/web-apps/) и запустите его. Сервер автоматически распакует архив в подкаталог opencms.
 |
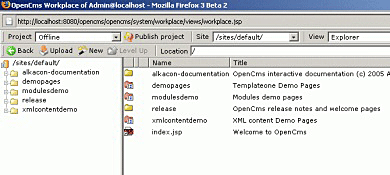
| Основное окно OpenCMS |
После этого откройте браузер и введите в строку адреса http://localhost:8080/opencms/setup. Запустится мастер установки, который предложит выбрать используемую СУБД и модули OpenCMS, которые нужно установить (как показывает практика, лучше установить все доступные модули).
Рабочая среда OpenCMS
 |
| Дерево каталогов |
Введите в адресную строку браузера http://localhost:8080/opencms/opencms/system/login. В открывшемся окошке введите логин и пароль администратора (по умолчанию Admin и admin соответственно), и откроется основное окно панели управления OpenCMS. Оно показано на рисунке.
Рассмотрим его поподробнее. В левом верхнем углу окна находится выпадающий список, в котором можно выбрать тип проекта OpenCMS. Типов всего два: Online и Offline. Online представляет собой версию проекта, размещенную на сервере, которую видят посетители сайта. Offline – версия проекта, с которой вы работаете локально и которую посетители сайта не видят. Все изменения производятся в локальной версии (Offline), после чего проект публикуется на сервере (копируется в Online-версию). Все вновь созданные проекты размещаются в Offline-версии.
 |
| Режим отображения |
В левой части окна отображается дерево каталогов. Веб-содержимое проектов (html-файлы) размещается в каталоге /sites/default. Настройки OpenCMS и файлы модулей хранятся в каталоге /system.
«Корень» отображаемого дерева можно задать в поле Site (Сайт). По умолчанию там задан каталог /sites/default. Следует отметить, что все файлы в OpenCMS хранятся не в реальной, а в виртуальной файловой системе (фактически в базе данных) и при публикации проекта записываются в каталог приложений сервера.
В поле ввода View («Просмотр») можно выбрать режим отображения информации в основном окне. Основных режимов два. В режиме Explorer («Проводник») в основном окне отображается дерево файловой системы, в режиме Administration («Администрирование») открывается раздел администрирования, в котором можно задать настройки OpenCMS, добавить новые модули и т. д.
Все действия над файлами в основном окне OpenCMS в режиме Explorer выполняются с помощью левой кнопки мыши. Для просмотра файла нужно кликнуть по нему левой кнопкой мыши, для открытия контекстного меню – щелкнуть левой кнопкой мыши по иконке слева от имени файла.
Заключение
Итак, мы рассмотрели установку и рабочую среду OpenCMS. Во второй части обзора мы подробно поговорим о структуре проекта в OpenCMS и создадим небольшой тестовый проект.
01.02.2008 в 23:59
Спасибо, интересно
02.02.2008 в 00:58
Пожалуйста. Продолжение — в понедельник одновременно на hostinfo.ru и здесь 🙂